| Available for: |  |
| Design: | Responsive (Bootstrap 3), Sharp on all devices |
| Compatibility: | Joomla! 2.5 Joomla! 3 |
| Extension version: | 1.0.31  |
| Release date: |
10/03/2017 - USA |
| Rating: | {mainvote} |
| Support: | Open a Ticket Documentation Forum Support |
| Download: | Demos Buy Now! |
XIPAT Portfolio Pro is a component for Joomla that users worldwide love to use!
Pinterest style, infinite loading portfolio items, auto resizing images, multiple images for a portfolio, controllable external link.. and more cool features.|
This Joomla XIPAT Portfolio Pro works on all devices like Desktop PC's, Tablets like the iPad and Smartphones like iPhone or Android.
Change log
+ V1.0.0 – April 6, 2015- Initial Release
- Add bootstrap for responsive
- Add responsive layout settings as: large, medium, small, extra small
- Add limit text show on description
Main features of this amazing Joomla Portfolio Component

Multiple images for a portfolio Item
Multiple images for a portfolio Item, it's easy by hold Ctrl + Select the photos you want to upload!
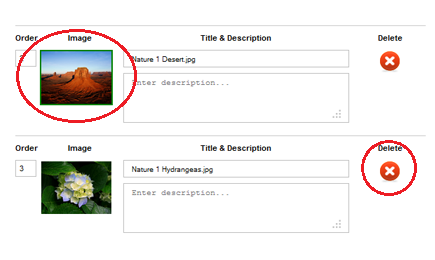
Ajax featuring, deleteing images
Advanced Management the item with ajax featuring and deleteing images by ONE click


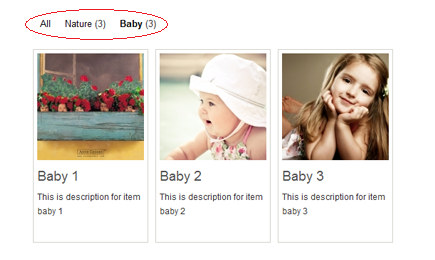
Ajax Filtering by Categories
Change between categories easy by Ajax filtering!
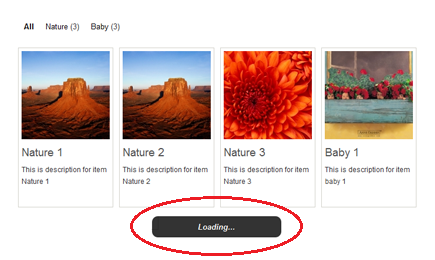
Automatic loading more items by Scroll
The items of categories will be show more when Scroll down!


Lightbox Slideshow for images
Lightbox will be show when click item has more than 2 images
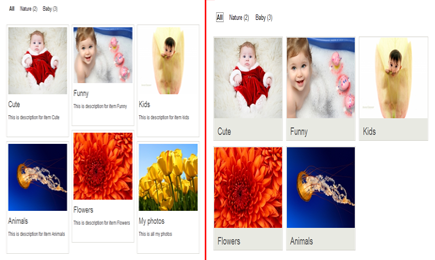
Two most popular portfolio view
Portfolio have two choices for display